ブログをやっていると、自分のアイフォンで撮影した動画を埋め込みたいと言う場合があると思います。
使用しているエディタによっても違いますが、「WordPressにアップロードした動画を埋め込む方法」を簡単にまとめましたのでご紹介します。
ここでは、Youtubeなどでネット上に公開されている動画を記事に埋め込む方法ではなく、「Wordpressサーバにアップロードした動画を埋め込む方法」をご紹介していますのでご注意ください。
この記事で紹介している方法で、ご自身のアイフォンなどで撮影した動画をWordpressにアップロードしてブログで公開している記事に埋め込むことができるようになります。
WordPressサーバにアップロードした動画を記事に埋め込む方法
手順は以下です。
②動画をWordpressにアップロードする
③動画を記事コンテンツに埋め込む
1.動画を撮影する
ご自身のアイフォンやカメラデバイスで動画を撮影します。
動画内における音声の編集や光の具合などを調整する場合は、Wordpressサーバにアップロードする前に編集を済ませておきます。
動画の編集については、ご自身の使っているカメラデバイスによって変わるのでここでは説明を割愛します。
WordPressサーバにアップロードした後では、動画の細かな編集はできないのでアップロードする前に編集しておくことがポイントです。
2.Wordpressサーバに動画をアップロードする
画像のアップロードと同じ方法です。
1.WordPressの管理画面の[メディア]-[メディアライブラリ]を開いて、ドラッグ&ドロップでファイルをアップロードします。
[ドラッグ&ドロップ]以外にも、[ファイル指定]でもアップロードできます。
大きすぎるサイズの動画はアップロードできない場合があるので注意が必要です。
WordPressの[メディアライブラリ]にアップロードできる最大サイズは40MBまでです。
動画のサイズが大きすぎる場合は、動画の不要な箇所を削除したり、圧縮するなどしてサイズを調整してからアップロードしましょう。
3.アップロードした動画を記事コンテンツに埋め込む
1.アップロードした動画のURLをコピーします。
[メディアライブラリ]の動画をクリックして、動画ファイルのURLを控えます。

2.記事コンテンツに動画を埋め込みます。
ブロックエディタの場合
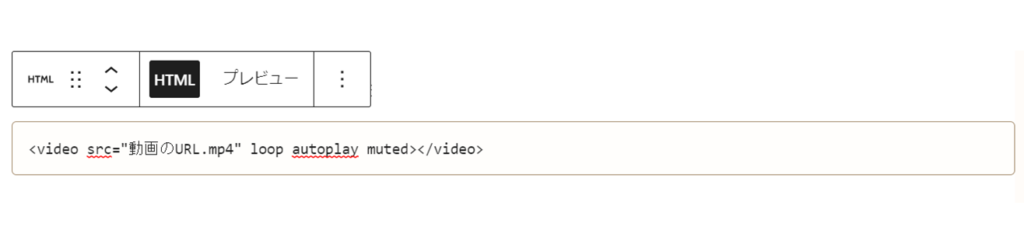
[カスタムHTML]を選択して、以下のように記述します。

旧エディタの場合
上の画像と同じように、videoタグで囲み、ソースに動画のURLを指定しブロックエディタの場合と同じように属性を設定します。
3.[プレビュー]を参照して動画の動きを確認する
実際に動画を埋め込んだものが↓になります。
videoタグに設定する属性
■動画のURLの指定:src
ダブルコーテーション(")でURLを囲い、動画のURLを指定します。
■自動再生:autoplay
埋め込んだ動画が自動再生されます。
再生時間が短い動画の場合、記事コンテンツが表示されてからすぐに動画が再生されて終了してしまうので注意が必要。
■ループ:loop
動画がループして自動再生されます。
短い動画の場合はループさせることで動画をストレスなく見せることができます。
■インラインで再生する:playsinline
映像をインラインで再生するときに指定する属性で、safariなどで動画を再生させたい時に指定します。
この属性を指定しないと、「PCでは自動再生されるのに、safariでは自動再生できない」という事象が発生します。
他にも、videoタグで指定できる色々な要素がありますが最低限は上記の属性だけで設定可能です。
記事コンテンツに動画を埋め込む際の注意事項
普段ブロックエディタを使っている場合、画像と同じように動画を指定して埋め込もうとしても、動画ファイルがメディアライブラリの一覧に出てこないので、画像の埋め込みと同じ操作では動画を埋め込むことができません。
また、動画のURLをそのまま[カスタムHTML]で指定しただけでは動画は再生できませんので注意が必要です。
この記事のまとめ
ご自身で撮影した動画をWordPressの記事コンテンツに埋め込む場合は、videoタグで記事のURLを指定して埋め込みします。
ブロックエディタを使用している場合は、[カスタムHTML]からHTMLソースを記述することができるので試してみてください。




コメント